หากต้องการจะทดสอบว่ารูปติดไหม ก่อนตั้งกระทู้ให้กดปุ่ม "แสดงตัวอย่าง" แทนนะครับ
กรุณางดตั้งกระทู้เพื่อแค่ต้องการทดสอบการโพสท์รูป เพราะเปลืองพื้นที่เว็บบอร์ดโดยใช่เหตุ
การโพสรูป(photobucket และ imageshack) by Eragon & nujames10**************************************************************
ย้ายตามมาไว้ที่บอร์ดใหม่ครับเผื่อสมาชิกมือใหม่ที่ยังไม่รู้วิธีการโพสรูปร่วมสนุกกันอ่ะครับ**************************************************************

สวัสดีครับเพื่อนๆ ผมอยากทำตัวให้เป็นประโยชน์บ้างน่ะครับวันนี้เลยนั่งทำวิธีการ ฝากรูปภาพไว้ที่เว็บ
http://www.photobucket.com และวิธีโพสรูปโชวในเว็บบอร์ดนี้ให้เพื่อนๆมือใหม่ทั้งหลายที่อยากจะนำผลงานของตัวเองออกมาโชวได้รู้กันครับ
ก่อนอื่นผมต้องขออภัยด้วยนะครับหากว่าเทคนิคนี้เคยมีคนนำมาโพสแล้วผมจำไม่ได้ครับว่าเคยอ่านเจอในบอร์ดไหนพอดีท่องไปหลายบอร์ดน่ะครับแต่เท่าที่ดูตอนนี้หาไม่ค่อยเจอน่ะครับต้องขออนุญาติท่านเจ้าของเทคนิคนี้ที่โพสก่อนหน้าผมด้วยนะครับและก็ขอขอบคุณที่ทำให้ผมได้โพสรูปเป็น ....
เริ่มต้นด้วย เราต้องทำความเข้าใจก่อนครับว่าวิธีที่ผมจะแนะนำนี้ คือการเอารูปภาพของเราไปฝากไว้ที่เว็บ
http://www.photobucket.com จากนั้นก้ำ link url ไว้ในกระทู้ของเราเพื่อจะดึงรูปมาโชวในกระทู้ จึงทำให้ไม่เปลืองเนื้อที่ของบอร์ดแห่งนี้นะครับ
ในส่วนของเว็บ
http://www.photobucket.com มีลูกเล่นมากมายก็แล้วแต่ท่านๆจะไปประยุกต์กันนะครับมีวิธีอะไรดีๆก็มาสอนกันบ้างนะครับ...
พูดมากไปล่ะมาเริ่มกันเลยดีกว่า
เมื่อเข้าไปที่เว็บ
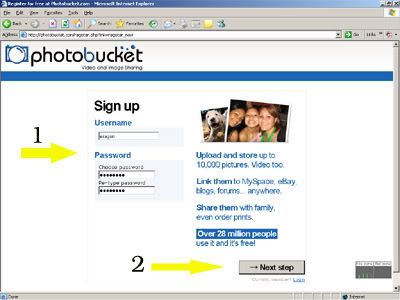
http://www.photobucket.com เราก็จะเจอกับหน้าตาแบบนี้ก่อนอื่นเราต้องสมัครสมาชิกเพื่อขอเนื้อที่ก่อนเลยครับ คลิกที่ลูกศรชี้อยู่

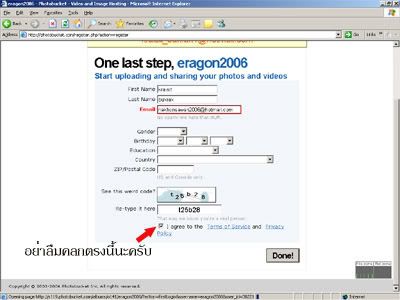
ทำตาม step ไปเรื่อยๆครับมีขั้นตอนไม่มากผมขออธิบายเป้นรูปภาพง่ายๆให้ทำตามกันเพื่อนๆคงทำตามกันได้ทุกคนอยู่แล้วครับ


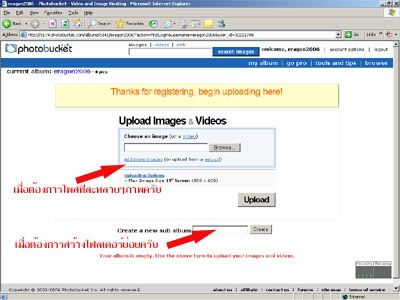
แค่นี้เราก็ได้พื้นที่สำหรับไว้โพสรูปเป้นที่เรียบร้อยแล้วลองมาฝากรูปกันเลยครับ

คราวนี้มาดูวิธี gen code html เพื่อจะนำมาวางในกระทู้ของเราเพื่อแสดงรูปภาพกันดูบ้างครับ
จะแบ่งเป้น2 วิธี
1. วิธีแสดงรูปใหญ่เลย(ใช้ในกรณีรูปของเราไม่ใหญ่มากนะครับ)
2. วิธีแสดงเป็นรูปเล็กแล้วเมื่อคลิกที่รูปจะแสดงเป็นรูปใหญ่(ใช้เมื่อรูปเรามีขนาดใหญ่มากๆ และต้องการโพสหลายๆรูปจะช่วยให้กระทู้โหลดเร็วครับ)
มาเริ่มวิธีที่1. วิธีแสดงรูปใหญ่เลย(ใช้ในกรณีรูปของเราไม่ใหญ่มากนะครับ)
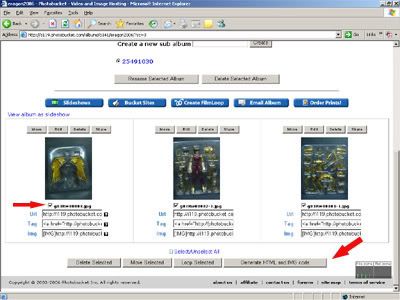
คลิกเลือกรูปภาพที่ต้องการ(เครื่องหมายถูกจะแสดงขึ้น) ครับ หรือ ถ้าต้องการเลือกรูปภาพทั้งหมด คลิกที่ Select/Unselect All ครับ จากนั้นคลิกที่ปุ่ม Generate HTML and IMG code ครับ

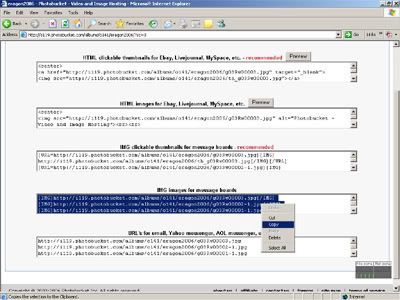
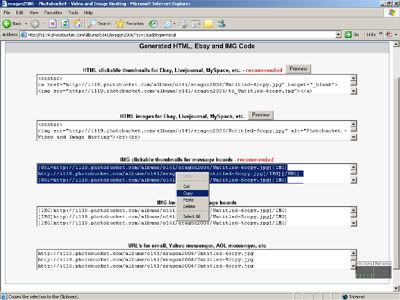
จะมาที่หน้านี้ครับ

คลิกขวาที่ช่อง IMG images for message boards แล้ว copy เลยครับจากนั้นเราก็เอาโค๊ดตรงนี้แหล่ะครับไปวางไว้ที่รายละเอียดกระทู้ของเราที่ เราต้องการให้แสดงรูปภาพแบบนี้

ส่วนวิธีที่ 2 วิธีแสดงเป็นรูปเล็กแล้วเมื่อคลิกที่รูปจะแสดงเป็นรูปใหญ่(ใช้เมื่อรูปเรามีขนาดใหญ่มากๆ และต้องการโพสหลายๆรูปจะช่วยให้กระทู้โหลดเร็วครับ) ทำเหมือนวิธีที่ 1 เลยครับแต่จะแตกต่างตรงที่ขั้นตอนที่ generate code แล้วให้เลือก copy code ที่ช่อง IMG clickable thumbnails for message boards - recommended ครับ

แค่นี้ก็เป้นอันเรียบร้อยครับส่วนรายละเอียดอื่นๆหากเพื่อนๆคนไหนจะเสริมก็เชิญเลยครับเพื่อเพื่อนใหม่จะได้นำผลงานมาโพสโชวกันอย่างหนุกหนาน...เหอๆ

จบครับ ขอบคุณครับ[/p]
nujames10 บันทึก
สวัสดีครับ แวะมาเพิ่มให้อีกเวปงิ

เวปฝากรูป ผมฝากไว้ที่
http://www.imageshack.us/ ครับ
รูปอยู่ได้นานครับ และไม่ค่อยมีปัญหากวนใจ และโหลดเร็วครับ ผมเอาวิธี Up ภาพมาฝากด้วยครับ

เวลา Up ให้เลือก Browse แล้วเลือกรูปที่จะ Up จากในเครื่อง แล้ว คลิ๊ก Open
จากนั้น คลิ้ก host it!
ถ้ารูปมีขนาดเล็กมากๆ ขนาดภาพไม่เกิน 10k
จะขึ้น แท็ป URL ตามรูปครับ ให้ Copy URL ของบรรทัดแรกที่เขียนว่า Hotlink for forums (1)
มาโพสได้เลยงิ

ถ้ารูปมีขนาดใหญ่ๆ จะขึ้น แท็ป URL แบบนี้ครับ

ในกรณีต้องการให้ภาพ Show เต็มภาพ ให้ Copy URL ของบรรทัดที่เขียนว่า
Hotlink for forums (1)

มาโพสได้ เราจะได้รูปเต็มตามขนาด File ภาพของเราเลยงิ
ในกรณีต้องการให้ภาพ Show ภาพเล็กๆ เวลาจะเอาดูภาพใหญ่ให้คลิ๊กเอา
ให้ Copy URL ของบรรทัดที่เขียนว่า Thumbnail for forums (1)

มาโพสได้ รูปเล็กๆตามรูปตัวอย่างครับ
ส่วนวิธีโพสรูปให้ได้ขนาดภาพกำลังดีนะครับ
1. ใช้โปรแกรม Photo Shop
2.เปิดภาพที่ต้องการโพส
3.เลือก คำสั่งที่ Menu ด้านบน เลือก Image > Image Size
แล้วปรับภาพด้านบน Width ให้ได้ประมาณ 567 Pixels หรือ 20 Cm พอดี
ส่วนด้านข้าง Height ให้ปล่อยไปตามสัดส่วนของภาพนั้นๆงิ
ดูตามรูป

4. เมื่อได้ขนาดภาพแล้ว ไปที่ Menu ด้านบน ให้คลิ๊กที่
File > Save For Web หรือกดคีร์ลัดตามนี้ Alt+Shft+Ctrl+S ให้กด 4 ปุ่มพร้อมกันเลยงิ
แล้วตั้งค่าตามรูปนี้นะครับ

เสร็จแล้วเลือก Save ก็เป็นอันจบ เราก้อจะได้ ภาพคุณภาพดี ขนาดกำลังดี
แต่ขนาด File เล็กลงมามากๆ จาก 2 เม็ก จะเหลือประมาณไม่เกิน 400 k
จากนั้น ก็เอามาโพสได้เลย รับรองโหลดเร็วถึงใจครับพี่น้อง